Although our theme has a style.css file, it is not used yet. Let’s enqueue it now. Add the following code to functions.php, so that the styles added in style.css will be applied to the theme’s styles:
function my_custom_theme_enqueue() {wp_enqueue_style( ‘my-custom-theme’, get_stylesheet_uri() );
}
add_action( ‘wp_enqueue_scripts’, ‘my_custom_theme_enqueue’ );
get_stylesheet_uri() is a helper function used to retrieve the URI of the current theme’s stylesheet. If we wanted to enqueue any other files, we would do this:
wp_enqueue_style( ‘my-stylesheet’, get_template_directory_uri() . ‘/css/style.css’ );
Our theme doesn’t have any scripts, if it did, we would enqueue them like this:
function my_custom_theme_enqueue() {
wp_enqueue_style( ‘my-custom-theme’, get_stylesheet_uri() );
wp_enqueue_script( ‘my-scripts’, get_template_directory_uri() . ‘/js/scripts.js’ );
}
add_action( ‘wp_enqueue_scripts’, ‘my_custom_theme_enqueue’ );
One exception to the above is WordPress pre-registered scripts, in which case you only need to provide the first parameter ($handle):
wp_enqueue_script( ‘jquery’ );
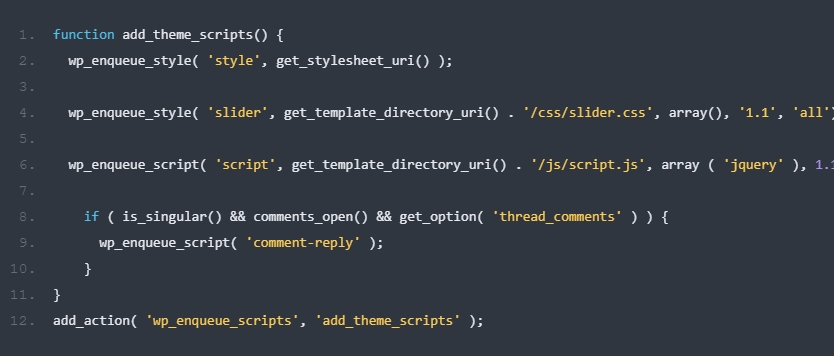
Write all the paths in the functions.php file: (The following code comes from WP University https://www.wpdaxue.com/docs/theme-handbook/basics/including-css-javascript)
function add_theme_scripts() {
wp_enqueue_style( ‘style’, get_stylesheet_uri() );
wp_enqueue_style( ‘slider’, get_template_directory_uri() . ‘/css/slider.css’, array(), ‘1.1’, ‘all’);
wp_enqueue_script( ‘script’, get_template_directory_uri() . ‘/js/script.js’, array ( ‘jquery’ ), 1.1, true);
if ( is_singular() && comments_open() && get_option( ‘thread_comments’ ) ) { wp_enqueue_script( ‘comment-reply’ );} } add_action( ‘wp_enqueue_scripts’, ‘add_theme_scripts’ );

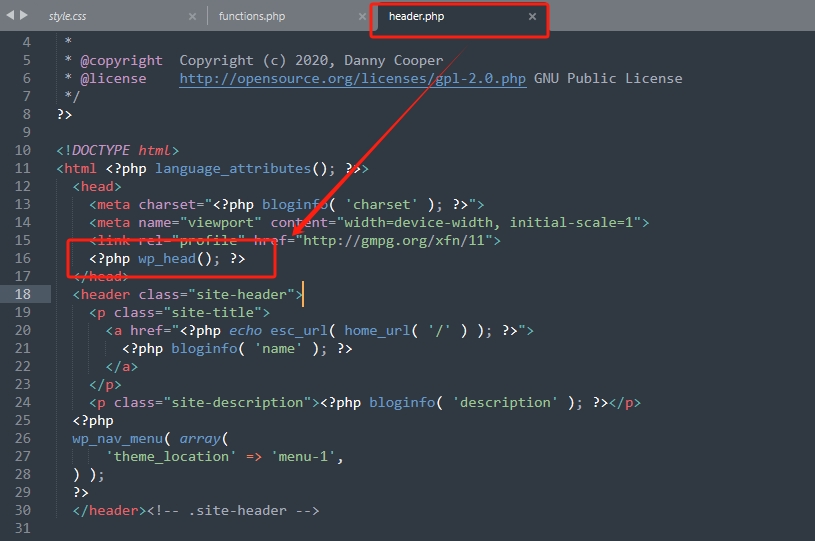
Then in header.php, you can reference it through <?php wp_head(); ?>. (<?php wp_head(); ?> refers to other elements such as titles in addition to styles. Many installed plug-ins rely on this hook.)


Comments (0)